VSCode Great Lesser Known Extensions
VSCode is hands down probably the best software for editing code that I've ever used. I used Sublime Text for many years and I still think it's great, it's fast, but it cannot compare with VSCode in so many ways. This is not a comparison however. This is a list of some extensions in VSCode you can make use of. I assume everyone knows how to click the Extensions (puzzle icon) on the sidebar. I just wanted to mention that there are some very convenient hotkeys to flip these sidebars around once you memorize the hotkeys. Material Product Icons starts us out with a fun one doing a UI enhancement for the sidebar icons. Not the file type icons, the icons for Explorer, Search, Debug and so forth. It does have a file icon set that is very plain and simple, but I like it for the sidebar icons alone. You can change the sidebar icons with Toggle Quotes is a great little tool to switch from single, double, and back tick quotations. You cycle the options within a quoted string using the hotkey Subword Navigation is an extension I don't know how anyone could live without. When you use Often times in programming you have method names like: With Error Gutters I find it far easier to see errors in the editor. It's pretty self explanatory and certainly tops a slightly highlighted line. Color Manager includes a sidebar panel with an awesome assortment of color ready made color pallets. You can also create your own pallets, save, and reuse them. It also includes a color picker you can open with the Command Pallet. It allows you to change views from large color swatches to small ones. It has an easy to use switchable format picker in HEX, RGB, and HSL values. You can customize the sidebar styles a bit and it can also insert colors from the extension using Intellisense. Sweet VSCode Icons is a set of icons that stands out from the rest to me. It's extremely easy on the eyes and the colors are sharp. You can differentiate files from one another. It looks so fresh! Log File Highlighter makes reading logs in VSCode rather nice if you happen to do that outside of a terminal. What makes it especially useful is if you use the Log Viewer extension I shared below. Log Viewer is useful when working locally if want an alternative to This works great with watching Apache/Nginx, PHP, SQL and even Linux OS log files. If you are using Linux your log files are generally under The Comment Anchors are code comments that serve as anchors, or bookmarks. They are colorized, customizable, and they have a dedicated sidebar panel for it. You can use this for files and/or workspaces, whichever you prefer. This extension is useful in large projects, mainly ones that are following no coding standard and you have to put code markers somewhere, somehow. I was also looking for custom code annotations with a sidebar panel but couldn't find one to my liking. For my settings I prevented certain files from being scanned so VSCode doesn't waste time looking in unnecessary files I'm not coding. You only need to add any file extension wildcard I also have this only set to one language at the moment, but in the same way you can add extensions for whichever you like. x I did not want to use the default First I disabled the default tags, then I enabled my own. Built into the editor you can sort any lines. You may not have a hotkey set for them yet. I like to sort my items alphabetically so in my Keyboard Shortcuts I look for Also built into the editor you can transform your highlighted text to Lowercase, Titlecase or Uppercase with a hotkey. I set my keyboard shortcuts to:Table of Contents
Quick Settings
Key Action ctrl+shift+EShow Explorer Sidebar (Explorer) ctrl+shift+XShow Extensions Sidebar (eXtensions) ctrl+shift+FShow Search Sidebar (global find) ctrl+shift+HShow Search Sidebar (global replace) Material Product Icons
![]()
ctrl+shift+p and select Preferences: Product Icon Theme.Toggle Quotes
ctrl+'.Subword Navigation
ctrl+left or ctrl+right you can move to the next sub-word.lowerCamelCase. With Subword Navigation you can the hotkey to move the cursor to each sub-word instead of skipping over the entire string.Error Gutters

Color Manager

Sweet VSCode Icons
![]()
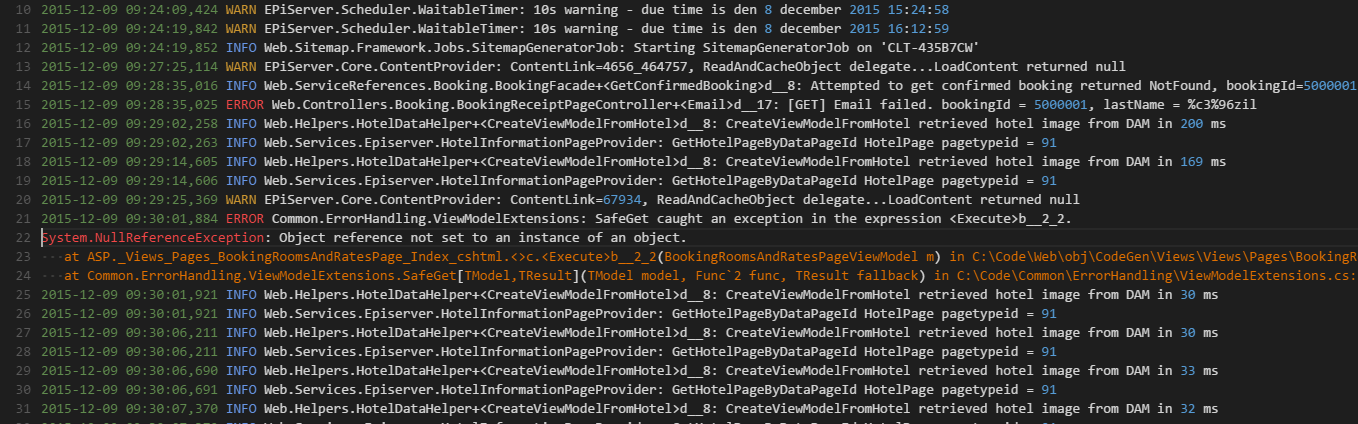
Log File Highlighter

Log Viewer
tail on your error logs. It creates an updated log within a tab. You can bundle logs together or have separate ones. All the logs are stored as you define them in the sidebar panel.
Log Viewer: Viewing Protected Logs
root:root or root:adm. You may need to make sure your user is in the adm group by typing groups. You would also want your log files to be group readable.# Make the log files not of the "adm" group in it, recursively.
sudo chgrp adm -R /var/log/*.log
# Give the log files group read permission if they do not have it.
sudo chmod g+r -R /var/log/*.log
adm group is the group is used for system monitoring tasks. historically the /var/log directory was /var/adm, hence the groups name.Comment Anchors

Comment Anchors: Match and Exclude Files
*.ext in the braces array.// settings.json
"commentAnchors.workspace.excludeFiles": "**/{node_modules,.git,.idea,target,out,build,dist,vendor,*.csv,*.txt,*.sql,*.json,.next}/**/*",
// settings.json
"commentAnchors.workspace.matchFiles": "**/*{*.php}",
Comment Anchors: Creating Custom Tags
// TODO or // IMPORTANT tags because it would still find anything in a file that was named the same so I placed an @ symbol before the tag.// settings.json
"commentAnchors.tags.list": [
{
"tag": "@ANCHOR",
"iconColor": "default",
"highlightColor": "#A8C023",
"scope": "file"
},
{
"tag": "@TODO",
"iconColor": "blue",
"highlightColor": "#3ea8ff",
"isBold": true,
"borderStyle": "1px solid bottomMarginAdj #3ea8ff",
"borderRadius": 2,
"scope": "workspace"
},
{
"tag": "@IMPORTANT",
"iconColor": "red",
"isBold": true,
"highlightColor": "#F44336",
"scope": "workspace"
},
{
"tag": "@STUB",
"iconColor": "purple",
"highlightColor": "#BA68C8",
"scope": "file"
},
{
"tag": "@NOTE",
"iconColor": "orange",
"highlightColor": "#FFB300",
"scope": "file"
},
{
"tag": "@REVIEW",
"iconColor": "green",
"highlightColor": "#64DD17",
"scope": "workspace"
},
{
"tag": "@SECTION",
"iconColor": "blurple",
"highlightColor": "#896afc",
"scope": "workspace",
"behavior": "region"
},
{
"tag": "@LINK",
"iconColor": "#2ecc71",
"highlightColor": "#2ecc71",
"scope": "workspace",
"behavior": "link"
},
// Remove default TAGS so it doesnt find the word EVERYWHERE
{
"tag": "ANCHOR",
"scope": "hidden",
"enabled": false,
"highlightColor": "none"
},
{
"tag": "TODO",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
},
{
"tag": "IMPORTANT",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
},
{
"tag": "STUB",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
},
{
"tag": "NOTE",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
},
{
"tag": "REVIEW",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
},
{
"tag": "SECTION",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
},
{
"tag": "LINK",
"enabled": false,
"scope": "hidden",
"highlightColor": "none"
}
],
Bonus Tips
Sort Lines Ascending and had set mine to use Alt+S+S.ctrl+k+L for Lowercasectrl+k+U for Uppercasectrl+k+T for Titlecase